Xander Peterson
He/Him/His
Educator, Engineer, Program Manager, Aspiring Superdad
xwpeterson@gmail.com
Hello!
Welcome to my Portfolio
I'm Xander, an educator and engineer passionate about developer education & enablement. I specialize in applying an engineering mindset and empathetic design to optimally deliver knowledge and manage learning at scale.
Most of my work has been proprietary so I am only able to share approved images of previous projects. This portfolio therefore contains general descriptions of my programs, with a special focus on my philosophy, methodology, and impact.
My Mission
To design, deliver, and measure engaging, scalable, and impactful learning experiences that empower developers to do their best work
My Career Path



2005 - 2009
Cognitive Science & Computing (B.S.) Japanese (B.A.)
2009 - 2012
ES & JHS Assistant Language Teacher
2013 - 2015
Program Coordinator Japanese Consulate



2015
Student & Mentor

2023 -
present
2016 - 2019
Software Engineer
2019-2022
Teaching Engineer / TPM
Senior Technical Curriculum Developer
I began my journey studying cognitive science, programming, and Japanese at UCLA. Afterward, I taught K-12 in Japan, crafted cross-cultural curricula, and managed teaching programs at the Japanese Consulate. I pivoted into software through Dev Bootcamp, mentoring future SWEs and working for a fintech startup. Later, I joined Lyft's Tech Learning team, blending learning science, classroom management, and software engineering in their Tech Onboarding program. Now at Okta as a Senior Technical Curriculum Developer, I lend my expertise to expand and optimize their trainings.
My Philosophy
My motto is “evidence & empathy,” a balance that I strive to incorporate into my daily life and professional endeavors. All my work is grounded in the principles of human-centered design thinking and underpinned by robust scientific pedagogy.
Specifically, I follow three core principles:
1. Prioritize People
Just as code should prioritize readability for humans, developer enablement programs should be centered around people. Success lies in integrating empathy for stakeholders and end users at every stage, from design to implementation to review.
This leads directly into my second principle:
2. Manage the Learning Ecosystem
Beyond the common misconception that developer enablement involves only curriculum creators and learners, we must recognize the vast, interconnected learning ecosystem under our care. This ecosystem includes not just learners and curriculum developers but also facilitators, administrators, subject matter experts, managers, and leadership—each playing a crucial role in the journey of knowledge acquisition and application.
In order to manage an expansive learning ecosystem, you need to:
3. Apply an Engineering Mindset
Approach the challenge of managing a large-scale learning ecosystem as a systems engineering puzzle, where core engineering principles guide you toward the best possible outcome. This entails designing a learning ecosystem that's agile, modular, optimized, observable, interoperable, maintainable, scalable, and automatable. Maintain a data-driven approach by treating learning events as valuable data points that can be analyzed and processed within a data pipeline, ultimately generating insightful reports measuring impact and ROI.
Learners

Curriculum
Developers
SMEs
Facilitators
Managers
Administrators
Leadership
My time at

As a Teaching Engineer / TPM on the Tech Learning team, I owned the full Tech Onboarding experience, as well as a number of other initiatives and programs.
My experience included:



Instruction & Facilitation
Curriculum Development
Metrics, Impact, & ROI

Equity & Inclusion

Program Management

New Grad SWE Enablement
Let’s learn a little more about what I did for each of these.

Instruction & Facilitation
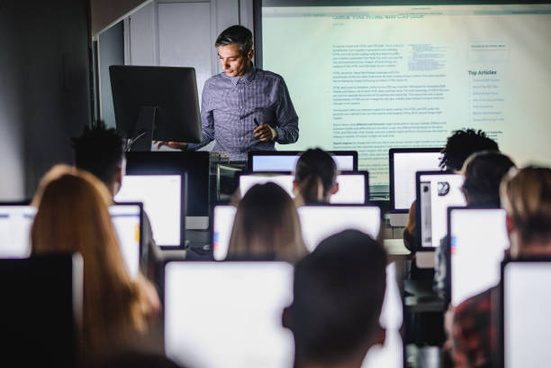
As one of the first faces new hires met at Lyft, I placed special focus on creating a warm and welcoming environment that provided psychological safety, which is integral to an effective learning environment.
During my 3 years there, I onboarded 1,500+ new hires, including 300+ SWE interns & apprentices, both in-person and remotely. In-person classes were a combination of presentations, activities, meet & greets, and hands-on coding labs, with an average class size of 24 learners (up to 100+!).
For remote classes I utilized crowd engagement tools like Mentimeter to enhance class participation and learning.
I also provided immediate on-call support and debugging assistance via Slack to keep learners focused, engaged, and motivated.
What my learners have to say
(Direct quotes from feedback forms)
Highly-reviewed facilitator
⭐️⭐️⭐️⭐️⭐️
Rated 9.8 / 10
Xander was energetic, personable, and very informative.
He was super clear and helpful! Also positive and patient with us new hires.
The best. Helped me through some technical difficulty earlier in the day and responded lightning quick to my PR.
Xander is super responsive and extremely kind!!!!
Xander has been excellent in guiding us through these exercises and making sure everyone was attentive to the tasks at hand. You can tell he has been a teacher in the past and commands a classroom well.
Magnificent beard.
Curriculum Development
One of my favorite responsibilities! I’ve built and maintained over 10 interactive lessons and code labs.
Here are a few highlights:
All-Day Code Labs
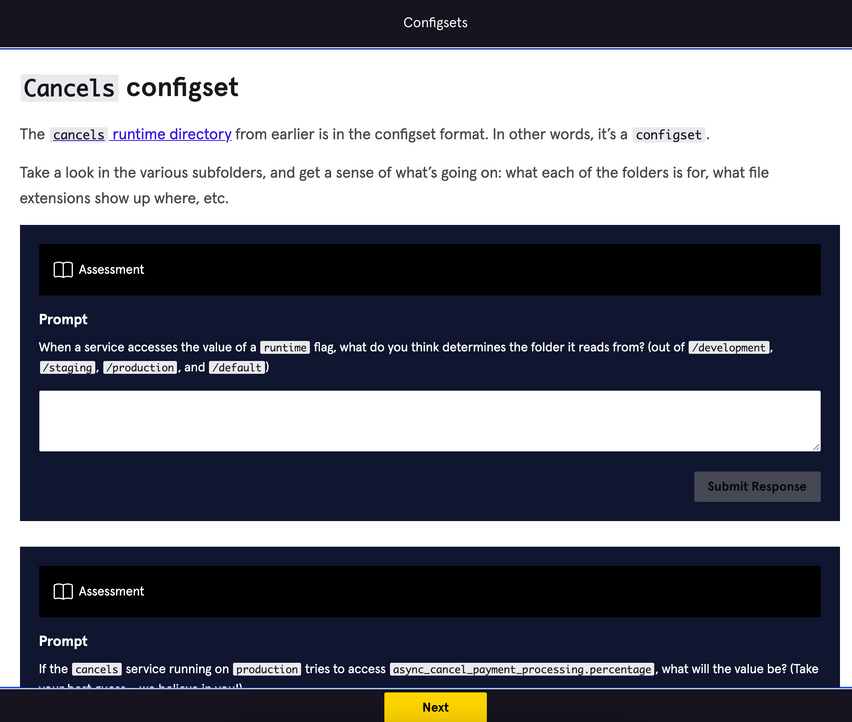
Code labs made up the bread and butter of our Tech Onboarding program. Key development philosophies were informed by scientific pedagogical research, such that they be interactive, narrative-driven, based in real world scenarios, and personalized based on learner persona.
Each code lab consisted of a bespoke training service that we built and was integrated into our live internal systems. By the end of each code lab, learners would have displayed mastery of concepts by committing and merging code.
Example Labs
🚢 Deploy Day (9.7 / 10 ⭐️)
Learn Lyft’s SDLC, deploy pipeline, and CI/CD tools by using the `favorite-emoji` service to add your favorite emoji to your Lyft internal directory profile 🐶
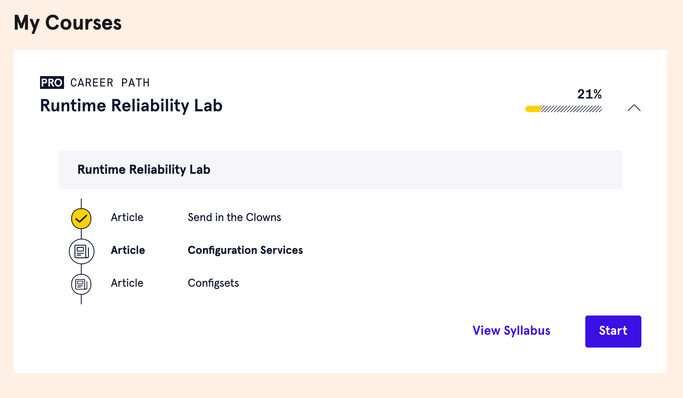
🏃 Runtime Reliability (9.5 / 10 ⭐️)
Learn how to set feature flags and conduct A/B tests by updating our runtime state machine to change your favorite emoji 🐶 ➡️ 🐱
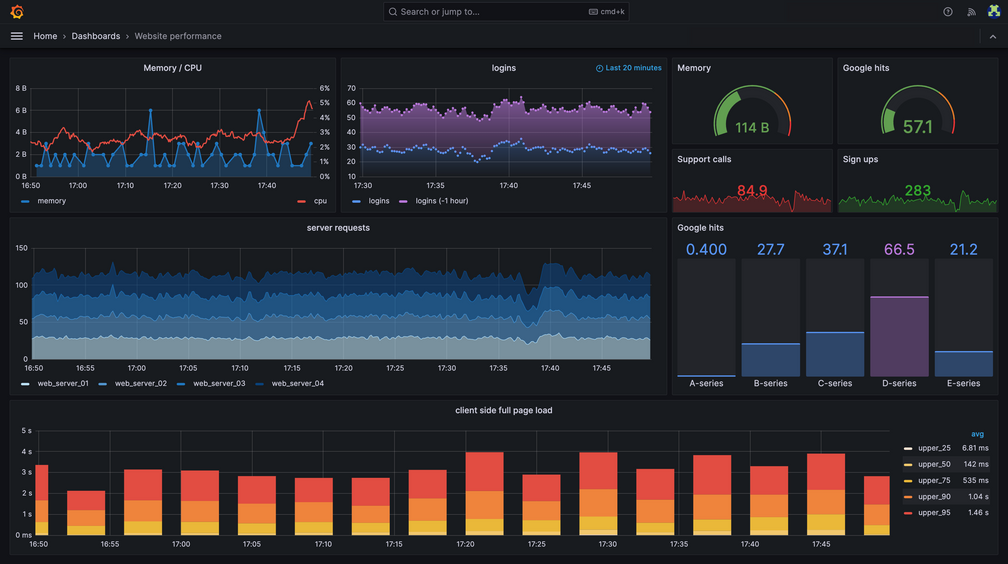
🔍 Intro to Observability (9.6 / 10 ⭐️)
Learn best observability practices to spelunk through logs, track metrics, fire off alerts, and generate dashboards related to favorite emoji usage across the company 🐶🐱📊
Lyft’s dedicated “Tech Learning Lounge,” where learners could continue to focus on their code labs and get live assistance
Code labs were hosted on our custom Lyftcademy LMS
Job Simulations


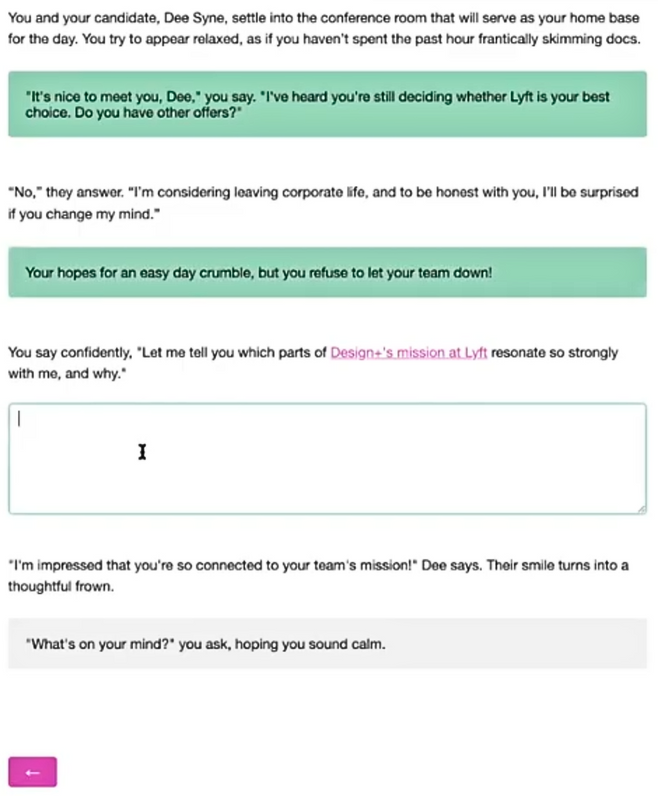
Role-specific branching pathways were built using Qualtrics hacked with custom JS. All questions were open-ended to require knowledge transformation and deeper processing.
Job simulations were role-specific half-day interactive trainings that used a scenario-based narrative to teach the practical skills needed for that role. Scenarios were intentionally a little quirky to enhance the enjoyableness and “stickiness” of the trainings.
We focused on recollection (open-ended questions) over recognition (multiple choice questions) for deeper cognitive processing via a well-researched pedagogical process known as knowledge transformation.
Example Simulations
📈 TPM Simulation (9.5 / 10 ⭐️)
Develop a roadmap, issue comms, and successfully launch our latest premier subscription tier “Lyft Rose Gold” through analyzing real case studies and interviews with TPMs.
📱 iOS Simulation (9.5 / 10 ⭐️)
Learn how to use shared UX components and underlying code frameworks to launch the new rental transit feature “Lyft Hoverboards.”
🖥️ Frontend Simulation (9.5 / 10 ⭐️)
Your coding skills are in high demand — navigate a whirlwind of multiple managers & reorgs and learn how to use GraphQL, Webpack, and other frontend frameworks.
Other Interactive Trainings
Sometimes you find opportunities to create impactful trainings that fill a void but are difficult to find owners for. Here are some additional trainings I’ve made:
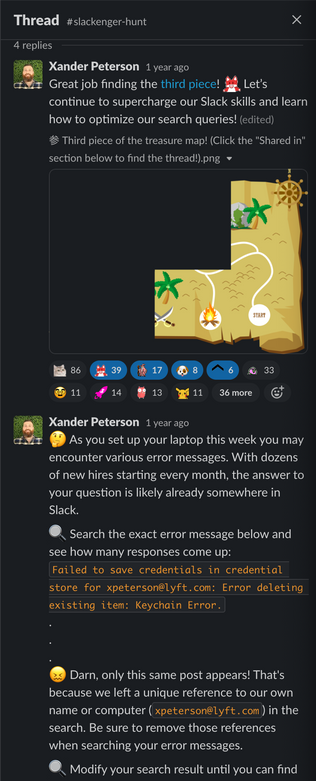
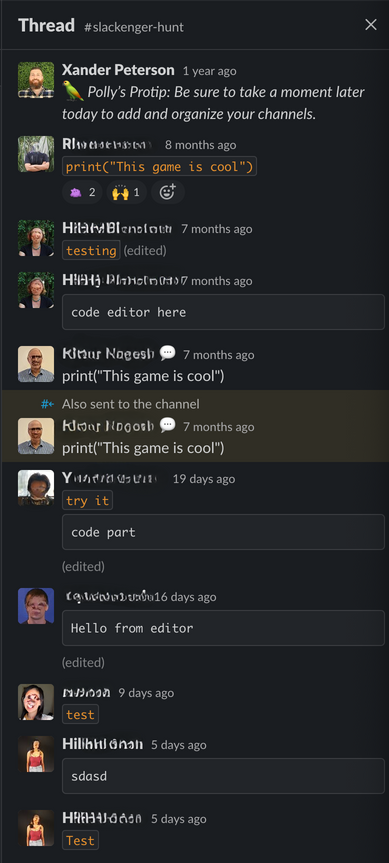
🏴☠️ Slackenger Hunt (9.5 / 10 ⭐️)
Search for buried treasure in Slack and learn how to find critical quarterly reports, track application updates via integrations, and expedite answers to your engineering questions and bug reports.
💥 Impact
- Decreased questions regarding lab setup errors by ~50%
- Increased learner time-to-unblock by ~50%
- Increased sanity of facilitator answering questions by 300%
The slackenger hunt is knowledgable and attractive! Hope to have more training in similar way.



It’s important to empathize with your learners, because not everyone has the same starting knowledge. Many developers don’t know about code blocks or proper search hygiene.
(Names and faces are obscured)
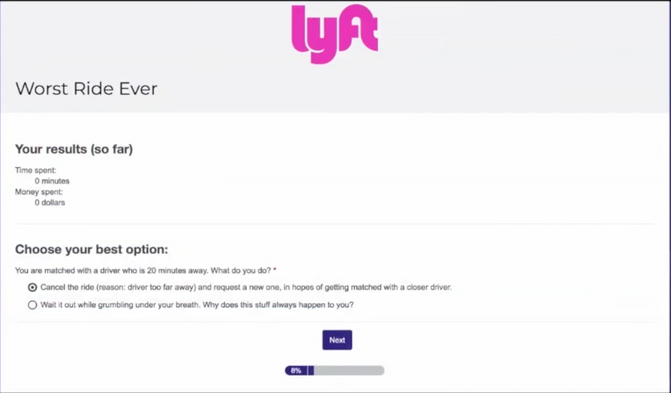
❤️🩹 Worst Ride Ever (9.5 / 10 ⭐️)
Partnered with Customer Support to integrate and address the top 20 issues plaguing end users in a humorous and true-to-life game that builds empathy for Lyft riders and drivers.
💥 Impact
Learners reported that this activity was the most meaningful and influential of their onboarding in growing their understanding of our customers and the impact they have on our application.
This was an incredibly powerful exercise in building empathy for our end users. The moderator [Xander] did a great job with the post-activity discussion.



Game elements with random chance meant that every play through was different
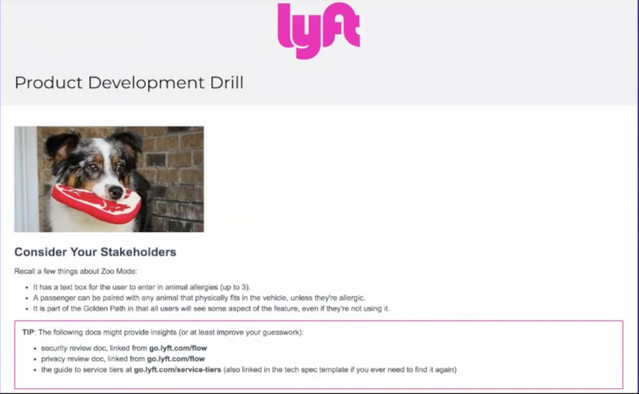
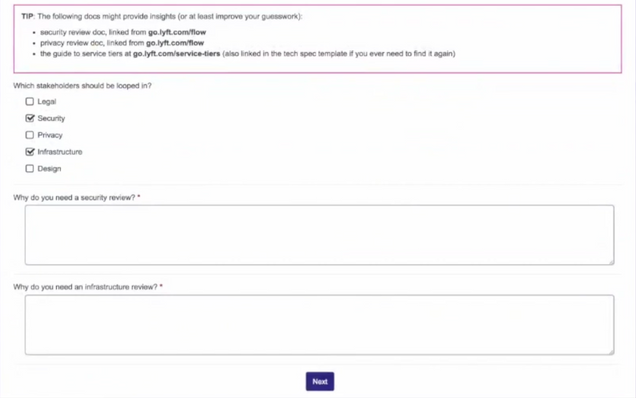
🐒 Zoo Mode (9.5 / 10 ⭐️)
Learn about the feature development lifecycle and cross-functional work with Security, Privacy, QE, and Support by launching “Zoo Mode,” the latest Lyft feature where you can choose to ride with animals.
💥 Impact
New internal processes and workflows that are important but cumbersome can be incredibly difficult to launch and build traction. With this training we could verify everyone who had completed it had expressed an understanding, in their own words, of why it was important. This satisfied leadership’s go-to-market training for launch of this initiative.
I appreciated the lighthearted touch to teach important matters. Why isn’t this a real feature??





Fun fact: Cute animals and bad puns make for sticky training.
What my colleagues have to say
(Direct quotes from performance reviews)
Xander is particularly excellent at scaffolding information across our labs and making sure that the pieces all fit together and make sense from a students perspective being particularly empathetic in that sense.
Launching the Observability lab with Xander was easy because he was organized and gave regular status updates. He followed up regularly and managed cross-functional stakeholders during development, testing, and rollout.
Xander displayed empathy for user audiences, giving me feedback about the mindset of an intern or apprentice so I knew how to best adjust my teaching content.
Hosting is Xander’s superpower.
Metrics, Impact, & ROI
I track metrics, measure impact, and determine ROI from education initiatives in a number of ways. Here are three of the processes and philosophies I followed when measuring our training:
📊 1. Treat Learning Events as Data Events
I tracked and measured all learning events like typical data events. Although limited by our LMS, I was able to measure our open-ended questions in a number of ways, such as:
- Percentage of correct vs incorrect answers
- Type and frequency of incorrect answers
- Completion rates and drop-off points
These metrics provided us actionable information, such as:
- Sudden increase in wrong answers ➡️ documentation outdated
- Common wrong answers ➡️ documentation isn’t clear
- High drop-off points ➡️ section is broken or too difficult
Ultimately I would have loved to fully ingest our LMS data into our data pipeline to generate dashboards, reports, and alarms.

This was the dream that never fully realized. Traditional LMSes are not designed for this level of granularity.
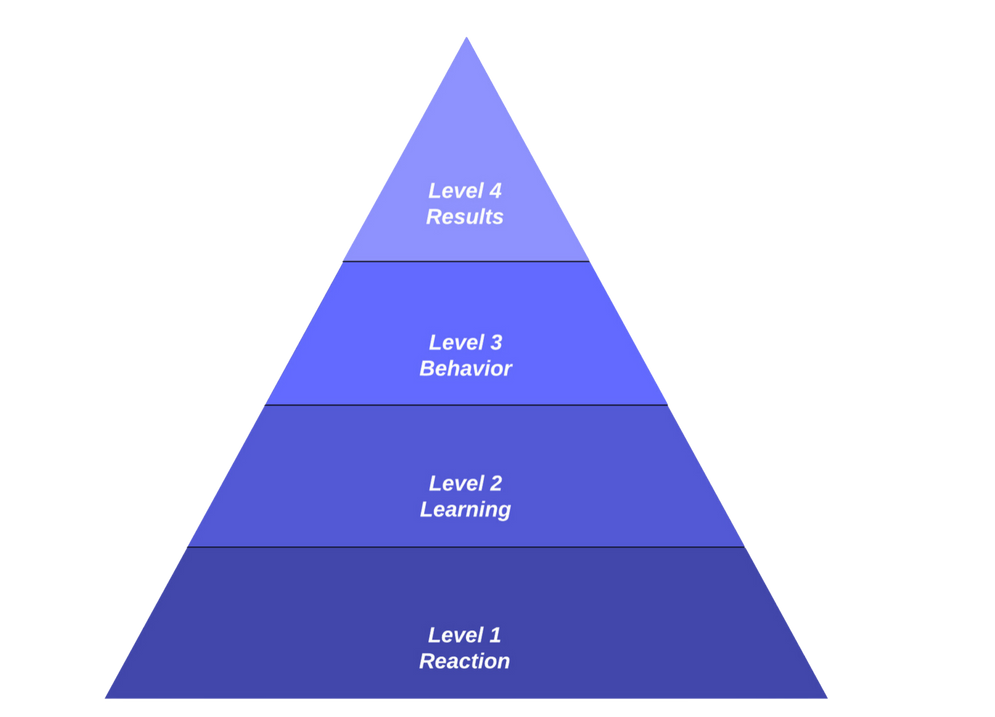
🔼 2. The Kirkpatrick Model
A popular framework I used to measure impact is the Kirkpatrick Model of evaluation. Here is a brief overview of how I mapped some of our metrics to the model:

The Kirkpatrick Model of Evaluation
Level 1 | Reaction: Measures learners’ perception of training quality.
- Qualitative midpoint “temperature checks” and check-ins
- Post-completion feedback surveys measuring engagement
Level 2 | Learning: Measures actual knowledge acquisition and competency as a result of the training.
- Completion metrics & drop-off points
- Types & frequency of both correct & incorrect answers
Level 3 | Behavior: Measures application of knowledge learned.
- Adoption rate & implementation of the tool or process taught
- Qualitative 30/60/90 day post-training surveys, both from learner & from their manager
Level 4 | Results: Measures direct impact on company KPIs.
- Rate of SEVs directly related to trainings
- $$$ Lyft saved by deprecating tools and services after hitting a target training completion rate
Learners

Curriculum
Developers
SMEs
Facilitators
Managers
Administrators
Leadership
⚛️ 3. The Learner Ecosystem
The ROI of our work for our company is not limited to just what knowledge is acquired by learners. Instead, to get a true measure of the impact of our work, we need to measure the effects we have on the entire learner ecosystem. Some ways I measured and improved my work’s ROI was by:
- Lowering administrative overhead cost through automation
- Expanding # of learners through increasing content accessibility
- Optimizing content creation and review time with SMEs
The Learner Ecosystem
Equity & Inclusion
The way my work prioritizes equity and inclusion is a perfect demonstration of my "evidence and empathy" mantra. Understanding and supporting different perspectives and needs then designing for accessibility in my training programs broadens the pool of potential learners and fosters their psychological safety, thereby creating a more effective learning environment. These considerations are not only kind and just, they strategically enhance impact and ROI.
Here is a brief overview of steps I’ve taken to develop inclusive and equitable training materials:

💬 Added subtitles to all videos for ESL and neurodivergent learners
🗣️ Created characters who embodied global names and gender identities
💻 Replaced troublesome outdated terminology (e.g. `main` instead of `master`)
🐰 Included additional resources and rabbit-holing opportunities for new learners (as well as section-skips for experts)
🌏 Rewrote American-centric references and idioms for the global audience
🐼 Swapped gatekeeping and othering “geek culture” references with more universal analogies (e.g. replaced Star Trek characters with pandas)
Program Management & LMS Launch
One of the most impactful programs I lead was a multiyear partnership with Codecademy to develop and launch our bespoke developer-centered LMS, Lyftcademy. I designed the features, managed timelines, and made tradeoffs to balance production speed with content quality to maximize impact.
After a successful Alpha I ported our entire training content (80+ hours) to the new platform. The new platform used Markdown files as their source files. This enabled us to began treating our curriculum like code, such as incorporating GitHub webhooks to run and check for content quality during merge.
The impact of launching this LMS was immediately felt by the team, easily saving an estimated ~25% of our day-to-day manual work and freeing us up to pursue other impactful endeavors.

The UX was a leap forward from our previous LMS, which was simply Google Docs & Sheets heavily hacked with AppsScript

Some hard tradeoffs had to be made in favor of functionality over form. The LMS could reveal answers immediately after a student submitted theirs, but the UI wasn’t as beautifully integrated as I hoped for.
New Grad SWE Enablement
⛵️ SWE Internships, Apprenticeships, Mentorships (and Friendships)
As an original bootcamp grad myself, I have a special place in my heart for helping new SWEs start their career. Working on new grad SWE initiatives was some of my most meaningful work.
SWE Internship
I worked with 9 SMEs across the entire engineering org to launch 8 new 1-hour presentations that served as an introduction to software development at scale. This accompanied a comprehensive list of 42 introductory resources to SWE fundamentals. These materials enabled me to onboard 300+ SWE interns.
SWE Apprenticeship
Lyft launched a more intense apprenticeship program specifically for bootcamp grads. I designed and led their tech onboarding, which involved reworking some of our training and orchestrating a support network of over 50 mentors and managers. The impact was that 18 out of 20 apprentices were extended full-time offers.
SWE Mentorship
I developed and maintained scripts for a mentorship dashboard to serve as the foundation for org-specific mentorship training. Unfortunately reorgs and layoffs scuttled this initiative shortly after launch.

Team Culture Creator

As an enthusiastic and fun-loving extrovert, I love to build an upbeat, positive culture. I do this by:
🎂 Making a point of celebrating teammates’ birthdays, workiversaries, project launches, and other special occasions
📚 Fostering teammates’ professional growth, e.g., leading a book club on topics related to tech learning
😌 Bringing positivity, levity, and patience in times of team stress
👯 Dedicating time in team meetings to share personal updates and stories (especially useful in a remote-first setting)
🎤 Organizing and leading team bonding activities and happy hours every chance I get!
Other Presentations
I’m proud to share decks from two talks I’ve delivered that incorporate a lot of my educational design philosophies. In the first one I explained how to migrate users in Auth0 using a zookeeper analogy, and in the second I presented to English teachers in Japan returning to America on why and how to pursue a career in tech.
(Unfortunately neither were recorded, but the speaker notes in both are my full scripts. Button emojis 🔘 in the script signal when to advance slide animations.)
What Motivates Me
My greatest goal in life is to be a loving and supportive partner to my wife Erika and doting father to our daughter Delta and dog Jasper. Every day they motivate me to do my best professional work and improve technical education for all.



Meet My Family
🪸 My wife, Dr. Erika Woolsey, is a marine biologist and coral reef expert who promotes ocean empathy and science literacy through her nonprofit, The Hydrous. She is a National Geographic Explorer and award-winning VR filmmaker who has led over 3 million “virtual dives” across platforms. I act as Erika’s behind-the-scenes general technologist, enabling her to lead in-person and virtual ocean experiences around the world.
🌻 Our daughter Delta Pixel may not be old enough to speak, but she already has a lot to say. Helping her – and those in her generation – grow up as adept and responsible digital citizens with 21st century skills is a primary focus of mine. I also can’t wait to dust off my old Nintendo games and play 2-player couch co-op. 👾
🐶 Jasper is our 10 year-old “forever puppy.” He has tons of energy and spreads joy wherever he goes. He is currently thrilled with his new Costco membership.
Thank you!